Situatie
Creaza o pagina de internet folosind editorul de text notepad din Windows.
Cu ajutorul limbajului Html putem crea pagini de internet statice. Acest limbaj contine tag-uri de forma <expresie> , fiecare tag incepe cu <expresie> si se inchide cu </expresie> inafara de anumite tag-uri de aranjare in pagina.
Solutie
Pasi de urmat
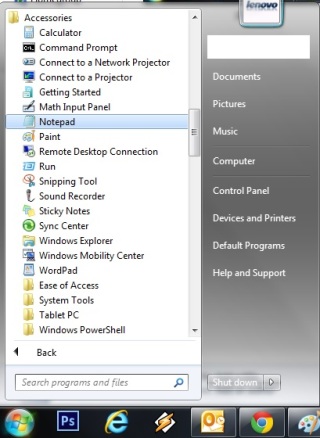
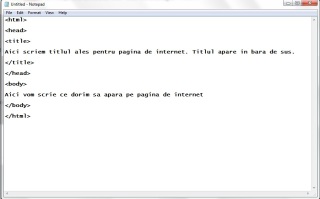
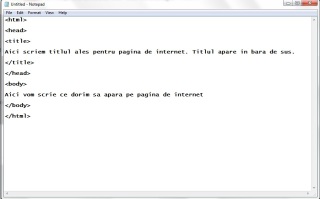
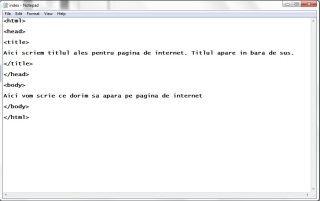
In interirorul notepad-ului vom scrie tag-urile standard pentru o pagina de internet.
– orice pagina de internet scrisa in limbajul Html incepe si se termina cu html: <html> continut tag-uri </html>.
<html>
<head>
<title>
Aici scriem titlul ales pentru pagina de internet
</title>
</head>
<body>
Aici vom scrie ce dorim sa apara pe pagina de internet
</body>
</html>
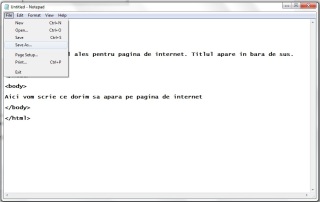
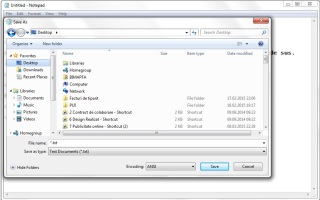
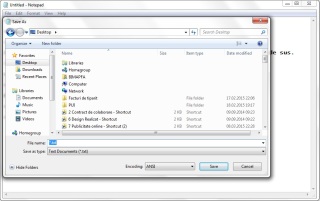
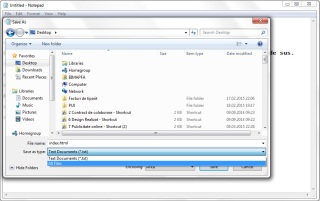
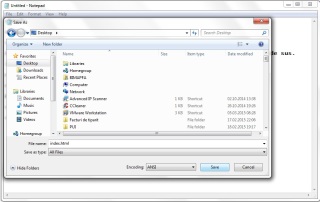
Pentru a salva pagina de internet creata mergem la File – Save As, selectam calea unde sa fie salvat fisierul, la File name: scriem numele pagini urmat de .html si la Save as type: selectam All Files si apoi apasam butonul Save. Dupa salvare putem inchide notepad-ul apasand pe butonul X din dreapta sus.
!!! Foarte important !!! Daca doriti sa urcati pagina pe internet, prima pagina ce va fi afisata trebuie sa aiba numele ” index.html “.
Acum sa vizualizam pagina de internet. Vom merge pe desktop sau unde am salvat pagina si vom da dublu click pentru deschidere.
Acum vom incerca sa editam aceasta pagina de internet si sa o facem mai complexa.
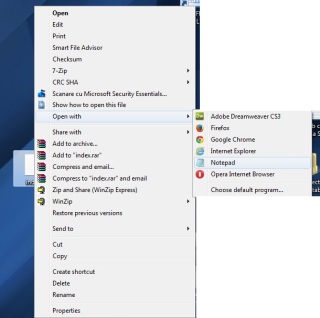
Pentru a edita aceasta pagina de internet apasam click stanga odata pe index.html – apoi apasam click dreapta – Open with – selectam notepad din lista.
Acum vom adauga urmatoarele:
– o culoare de fundal. Pentru asta vom folosi expresia bg in interiorul tag-ului <body> si va fi de forma <body bgcolor=”culoare”> . Sa alegem culoare portocaliu: <body bgcolor=”orange”>
– vom incerca sa facem un titlu mai dinamic pentru pagina folosind tag-ul <marquee> titlu </marquee>
– pentru a face titlul mare vom folosi tag-ul <h1>Text titlu</h1>
– vom incadra acest titlu intre doua linii verticale. Pentru liniile verticale vom folosi tag-ul <hr>
– vom crea un meniu pentru a accesa din aceasta pagina alta pagina. Vom utiliza tag-ul <a href=”numepagina.extensie”>Aici scriem denumirea butonului sau ce accceseasa</a> . Daca dorim sa accesam o pagina noua putem folosi acelasi tag dar in loc de numepagina.extensie punem adresa pagini de internet: <a href
– pentru a incepe pe un rand nou fata de text adaugati tag-ul <br> Acest tag trebuie sa fie in interiorul tag-ului <body></body> oriunde doriti sa incepeti de pe un rand nou. Daca doriti sa lasati mai multe randuri atunci scrieti <br><br> si veti avea doua randuri distanta fata de randul anterior.
– vom insera o imagine cu ajutorul tag-ului <img src=”caleaundeseaflaimaginea.extensie”></img> Acest tag trebuie sa fie in interiorul tag-ului <body></body> oriunde doriti sa adaugati imaginea.
Acum vom salva. File – Save , inchidem notepad din drepta sus apasand pe butonul x si vom deschide pagina de internet.






















Leave A Comment?