Situatie
Crearea unui slideshow de imagini folosind cateva module drupal (views, ctools, jquery cycle)
Solutie
Download: module views, ctools, jquery cycle
Din meniul de administrare, faceți click pe Module (sitename / admin / modules), activați views si ctools.

Creati un folder js in tema bartik si extrageti jQuery cycle in acel folder

Apoi trebuie să adăugăm cyclul jQuery în Drupal: deschideți fișierul template.php, găsiți funcția: bartik_process_page(&$variables) { și inserați:
drupal_add_js(drupal_get_path('theme', 'bartik') . '/js/jquery.cycle.all.min.js');
drupal_add_js(drupal_get_path('theme', 'bartik') . '/js/script.js');
Sau puteți adăuga calea scriptului în fișierul .info al temei:
Deschideți bartik.info, găsiți stylesheets[print][] = css/print.css si inserati:
scripts[] = js/jquery.cycle.all.min.js scripts[] = js/script.js
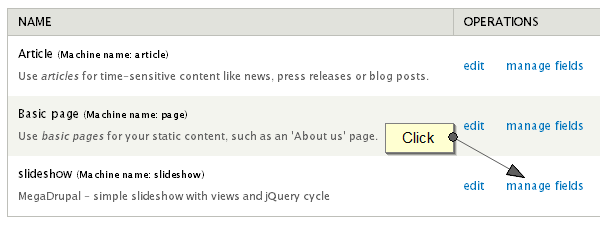
Creați și configurați un nou tip de conținut Accesați Tip structură / Conținut și adăugați tipul conținutului (sitename / admin / structure / types / add)Adăugați un câmp de diapozitive noi și eliminați câmpul "body"

După crearea câmpului de imagine, trebuie să adăugați conținut demo Views Creati un view nou
Faceti click pe "Continue & edit" eliminati toate campurile si adaugati "Content: Slide Image"
Activați blocul: accesați structura / blocurile și mutați "slideshow: Block" în regiunea dvs. În acest exemplu, m-am mutat în "regiune de conținut"
Fără JavaScript, veți vedea toate imaginile; utilizatorii pot naviga în sus și în jos pentru a vedea diapozitivele noastre. Acum trebuie să adăugați acest cod js la script
jQuery(document).ready(function() {
// change slideshow with your view name
jQuery('.view-slideshow .view-content').cycle({
fx: 'fade'
});
});

Leave A Comment?