Situatie
Users sign in to Office using either their personal Microsoft account or their Microsoft 365 Education or work account. Take advantage of this and use single sign-on (SSO) to authenticate and authorize the user to your add-in without requiring them to sign in a second time.

Solutie
Pasi de urmat
How SSO works at runtime
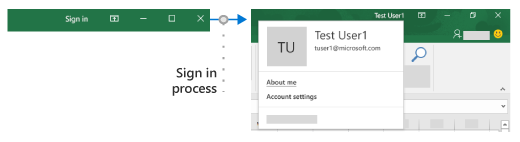
The following diagram shows how the SSO process works. The blue elements represent Office or the Microsoft identity platform. The gray elements represent the code you write and include the client-side code (task pane) and the server-side code for your add-in.
- In the add-in, your JavaScript code calls the Office.js API getAccessToken. If the user is already signed in to Office, the Office host will return the access token with the claims of the signed in user.
- If the user is not signed in, the Office host application opens a dialog box for the user to sign in. Office redirects to the Microsoft identity platform to complete the sign-in process.
- If this is the first time the current user has used your add-in, they are prompted to consent.
- The Office host application requests the access token from the Microsoft identity platform for the current user.
- The Microsoft identity platform returns the access token to Office. Office will cache the token on your behalf so that future calls to getAccessToken simply return the cached token.
- The Office host application returns the access token to the add-in as part of the result object returned by the
getAccessTokencall.
- The token is both an access token and an identity token. You can use it as an identity token to parse and examine claims about the user, such as the user’s name and email address.
- Optionally, the add-in can use the token as an access token to make authenticated HTTPS requests to APIs on the server-side. Because the access token contains identity claims, the server can store information associated with the user’s identity; such as the user’s preferences.


Leave A Comment?