Situatie
Divi Builder se prezintă în două forme: „Back-end Builder” standard și front-end „Visual Builder”. Ambele interfețe vă permit să creați exact aceleași tipuri de site-uri web cu aceleași elemente de conținut și setări de proiectare. Singura diferență este interfața. Back-end Builder este în tabloul de bord WordPress și poate fi accesat împreună cu toate celelalte setări standard WordPress. Se află în interfața de utilizare WordPress și înlocuiește editorul de mesaje WordPress standard. Este minunat pentru a efectua modificări rapide în timp ce vă aflați în interiorul tabloului de bord, dar este, de asemenea, limitat de tabloul de bord și este redat ca o reprezentare blocată a site-ului dvs. web. Acest tutorial se va concentra numai asupra constructorului vizual.
Solutie
Pasi de urmat
Ce este Visual Builder?
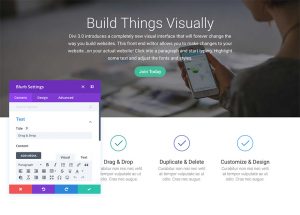
Pe de altă parte, noul Visual Builder vă permite să vă construiți paginile în partea frontală a site-ului dvs. web! Este o experiență uimitoare și permite un design mult mai rapid. Când adăugați conținut sau reglați setările de proiectare în interiorul constructorului vizual, modificările dvs. apar instantaneu. Puteți face clic pe pagină și pur și simplu să începeți să tastați. Puteți evidenția textul și regla fontul și stilul acestuia. Puteți adăuga conținut nou, vă puteți construi pagina și puteți urmări cum se întâmplă chiar în fața ochilor.
Activarea Visual Builder
În timp ce sunteți conectat la tabloul de bord WordPress, puteți naviga la orice pagină din partea frontală a site-ului dvs. web și puteți face clic pe butonul „Activați Visual Builder” din bara de administrare WordPress pentru a lansa builder-ul vizual.
Dacă editați pagina dvs. în back-end, puteți comuta la builder-ul vizual făcând clic pe butonul „Enable Visual Builder” care se află în partea de sus a interfeței back-end Divi Builder (rețineți, trebuie mai întâi să activați Divi Builder înainte de a apărea butonul Visual Builder).
Elementele de bază pentru Visual Builder
Puterea lui Divi constă în Visual Builder, un constructor de pagini drag and drop care vă permite să construiți aproape orice tip de site web prin combinarea și aranjarea elementelor de conținut.
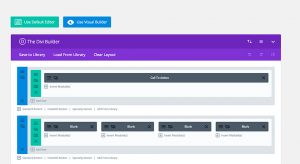
Constructorul folosește trei blocuri principale: secțiuni, rânduri și module. Utilizarea acestora la unison vă permite să creați o serie nenumărată de aspecte de pagină. Secțiunile sunt cele mai mari blocuri de construcție și adăpostesc grupuri de rânduri. Rândurile stau în interiorul secțiunilor și sunt utilizate pentru a găzdui module. Modulele sunt plasate în interiorul rândurilor. Aceasta este structura fiecărui site web Divi.
Secțiuni
Cele mai de bază și cele mai mari blocuri de construcții utilizate în proiectarea aspectelor cu Divi sunt secțiunile. Acestea sunt folosite pentru a crea grupuri mari de conținut și sunt primul lucru pe care îl adăugați la pagina dvs. Există trei tipuri de secțiuni: regulat, special și lățime completă. Secțiunile obișnuite sunt alcătuite din rânduri de coloane, în timp ce secțiunile cu lățime completă sunt alcătuite din module cu lățime completă care extind întreaga lățime a ecranului. Secțiunile de specialitate permit dispuneri mai avansate ale barei laterale.
Rânduri
Rândurile stau în interiorul secțiunilor și puteți plasa orice număr de rânduri în interiorul unei secțiuni. Există multe tipuri diferite de coloane dintre care puteți alege. Odată ce ați definit o structură de coloană pentru rândul dvs., puteți plasa modulele într-o coloană dorită. Nu există nicio limită la numărul de module pe care le puteți plasa într-o coloană.
Module
Modulele sunt elementele de conținut care alcătuiesc site-ul dvs. web. Fiecare modul pe care îl are Divi se poate încadra în orice lățime a coloanei și toate sunt complet “responsive”.




Leave A Comment?